自动化测试的主要类型有哪几种?
互联网产品的迭代速度远高于传统软件,尤其是移动APP不但更新频繁,还需要在不同硬件、系统版本的环境下进行大量兼容测试,这就给传统测试方法和测试工具带来了巨大挑战。为满足产品敏捷开发、快速迭代的需求,自动化测试逐渐流行起来。自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。自动化测试的优点很多,简单罗列几条:避免重复工作、提高测试效率、保证每次测试地一致性和可重复性、更好的利用资源(周未/
目录

互联网产品的迭代速度远高于传统软件,尤其是移动APP不但更新频繁,还需要在不同硬件、系统版本的环境下进行大量兼容测试,这就给传统测试方法和测试工具带来了巨大挑战。为满足产品敏捷开发、快速迭代的需求,自动化测试逐渐流行起来。自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。
自动化测试的优点很多,简单罗列几条:避免重复工作、提高测试效率、保证每次测试地一致性和可重复性、更好的利用资源(周未/晚上的资源空闲时段)、节省人力资源、增加软件信任度、缩短软件开发测试周期让产品更快投放市场、提高软件测试的准确度和精确度,添加软件信任度。
并不是任何应用产品都适合做自动化测试,选择自动化测试之前必须确认你的项目符合以下要求:软件需求变动不频繁、产品更新维护周期长、比较频繁的回归测试、自动化测试脚本可重复使用,否则光是准备大量的测试脚本就足以让测试人员崩溃。
一、自动化测试的主要类型

1、基于代码的自动化测试,在方法上可以分为白盒测试和灰盒测试
白盒测试的特点:
1) 白盒测试深入被测代码的逻辑细节
2) 白盒测试关注代码覆盖率和运行路径
3) 白盒测试通过测试桩(Stub,Mock)实现代码隔离
4) 白盒测试通过测试驱动(Test Fixture)执行测试用例
灰盒测试的特点:
1) 灰盒测试关注接口与参数,不关注代码实现
2) 灰盒测试适用白盒测试用例设计方法
2、基于界面的自动化测试
1) 利用代码或工具模拟鼠标和键盘的操作
2) 界面级自动化测试的核心是对象识别和操作
3) 工具比较多,如:Selenium/QTP等
3、协议级自动化测试
1) 代码级自动化测试更多的用于服务端
2) 界面级自动化测试更多的用于客户端
3) 协议自动化测试用于测试客户端和服务端之间的通信,弥补代码级和界面级的不足
4) 协议级自动化测试更适合于可靠性、安全性、性能等测试
二、本文将为您介绍基于界面的自动化测试
postman中的测试
在postman中,你可以通过添加脚本到请求当中,来使用动态变量、在请求之间传递数据以及编写测试。写在Pre-request Scripttab中的代码会在请求发送之前执行,而写在Teststab中的代码会在响应到达之后执行。

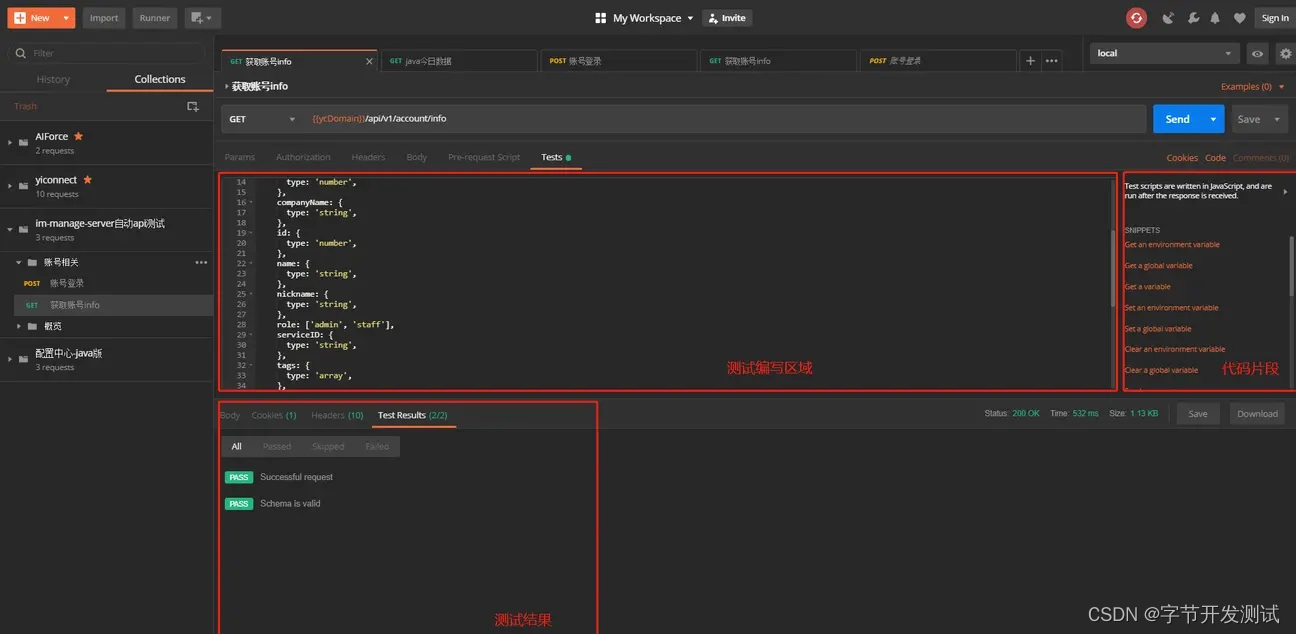
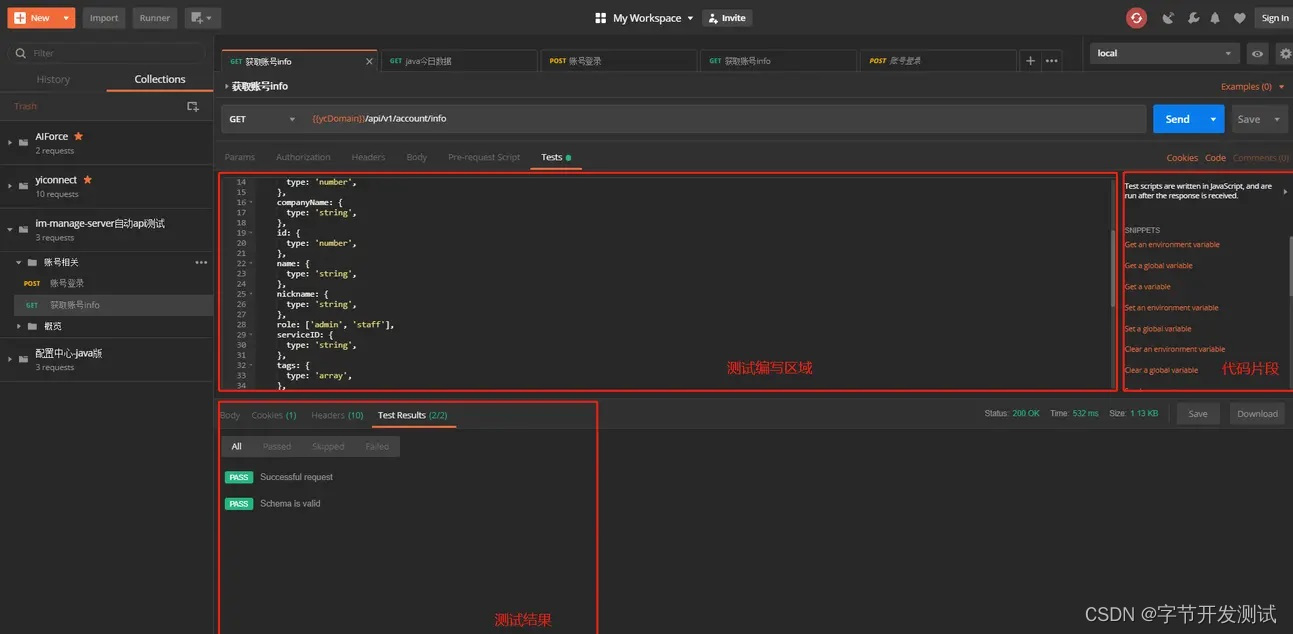
测试用的语言是JavaScript。所以对于前端开发者来说几乎没有学习成本。对于一个单独的请求来说,如果它有测试脚本,那么在请求发送之后,在Test Resultstab可以看到对应的测试结果。另外为了可以快速编写测试脚本,postman提供了一些通用的代码片段(code snippets)。如下是对应的功能结构图:

编写测试
例子:
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});
pm.test("environment to be production", function () {
pm.expect(pm.environment.get("env")).to.equal("production");
});
pm.test("response must be valid and have a body", function () {
pm.response.to.be.ok;
pm.response.to.be.withBody;
pm.response.to.be.json;
});
var schema = {
type: 'object',
properties: {
appID: {
type: 'number',
},
avatar: {
type: 'string',
}
}
}
pm.test('Schema is valid', function() {
var jsonData = pm.response.json().data;
pm.expect(tv4.validate(jsonData, schema)).to.be.true;
});
pm.test()
为了遵循postman的规范,所有测试代码必须写在pm.test()的function里面。第一个参数是该测试的名称,第二个参数是一个返回boolean值的函数。也就是说这个函数如果返回true,表示测试通过,否则测试失败。
pm.expect()
这个断言函数是基于一个JavaScript测试库ChaiJS BDD构建的。通过类似的语法,你可以很方便的对响应里的数据或者一些变量进行断言。
pm.response.to.be.*
这个对象可以提供对响应常见的检查。如状态码是否符合预期等。
tv4.validate()
第一个参数是被检验的数据,第二个参数是json schema。通过则返回true,失败则返回false。如果要快速学习json的schema规范,可以参考https://www.jianshu.com/p/8278eb2458c4?winzoom=1 tv4是postman一个内置的json validator。它基于json-schema draft v4,通过丰富的校验语法来校验简单的值或者复杂的json对象。
常用api详情请查看https://learning.getpostman.com/docs/postman/scripts/postman_sandbox_api_reference
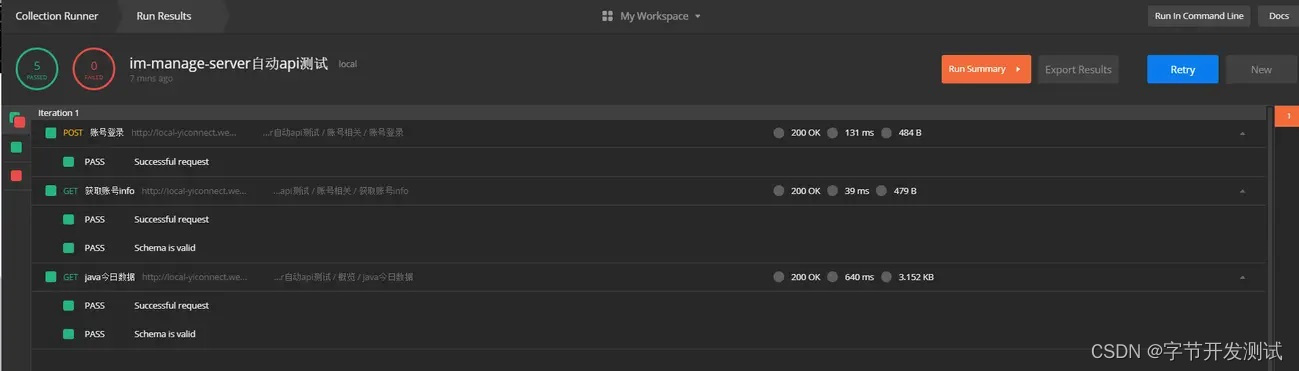
运行测试
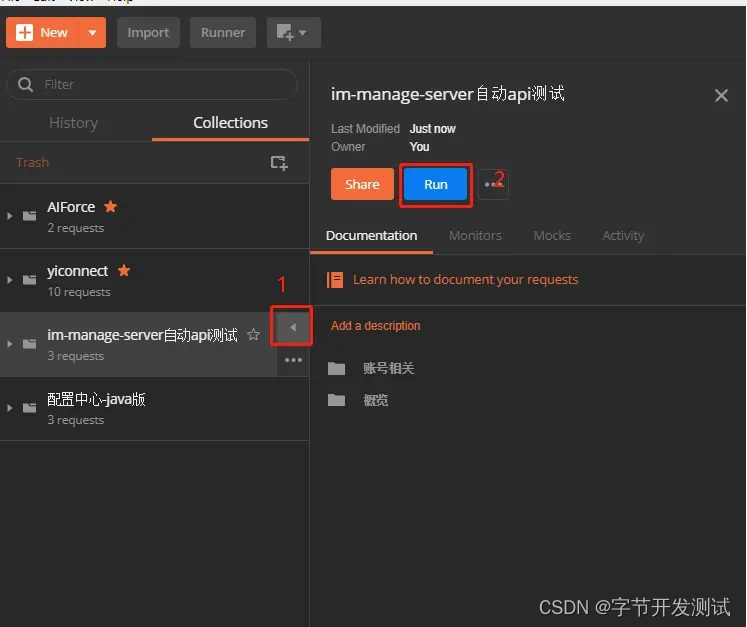
我们通常会给多个api运行测试,因为我们有很多api,或者一个测试场景由多个api所组成。所以我们会把他们添加到一个集合(Collections)当中来运行。
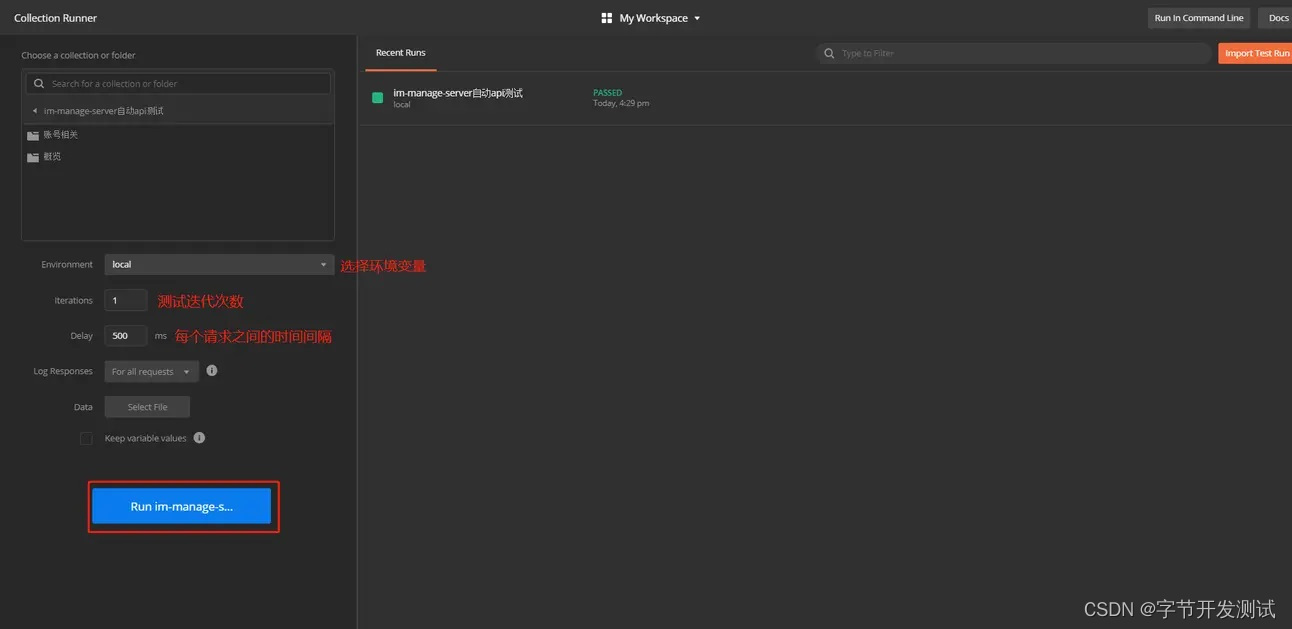
postman(用户界面)



这里注意,请求是按照Collections当中的顺序线性执行。如果想改变执行顺序,可以修改Collections中的顺序,或者使用postman.setNextRequest("request_name");如果想要停止整个流程,可以执行postman.setNextRequest(null);
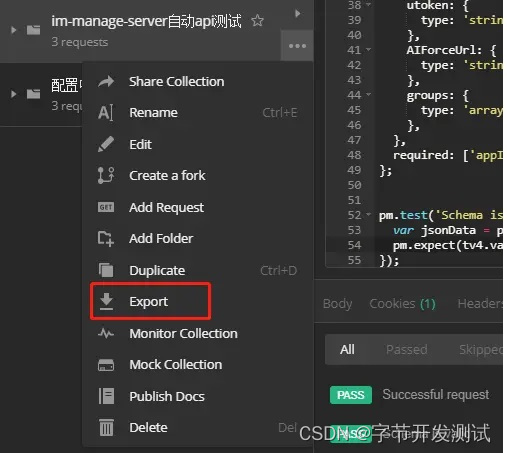
newman(命令行工具)
1.从postman当中导出为json格式的Collections

2.全局安装newman,npm install -g newman 3.执行命令,newman run sample-collection.json

三、结合Jenkins自动化
一个通用的方案是在代码在提交后,或者合入仓库分支后,执行 newman -c jenkins_demo.postman_collection --exitCode 1。注意到--exitCode参数,这是为了告诉Jenkins,如果测试失败,将会返回值为1的退出码。这样就Jenkins就可以得知测试运行的成功与否了。
四、总结
我们都知道,工欲善其事必先利其器。对于基于api的测试而言,postman不失为一个不错的工具。另外对于web开发人员来说,postman也是一个常用的http调试工具。熟练的掌握它,也能一定程度地提高我们的工作效率。
B站最牛的Python自动化测试框架全栈测试开发实战项目入门到精通,涨薪必备教程!!!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)