Webstorm 创建文件使用模板自动生成代码
打开File->Setting,弹出如下:选中JavaScript File:/*** Created by mqd on ${DATE}.*/import React, {Component} from 'react';import {StyleSheet,View,} from 'react-native';export default class ${NAME}
·
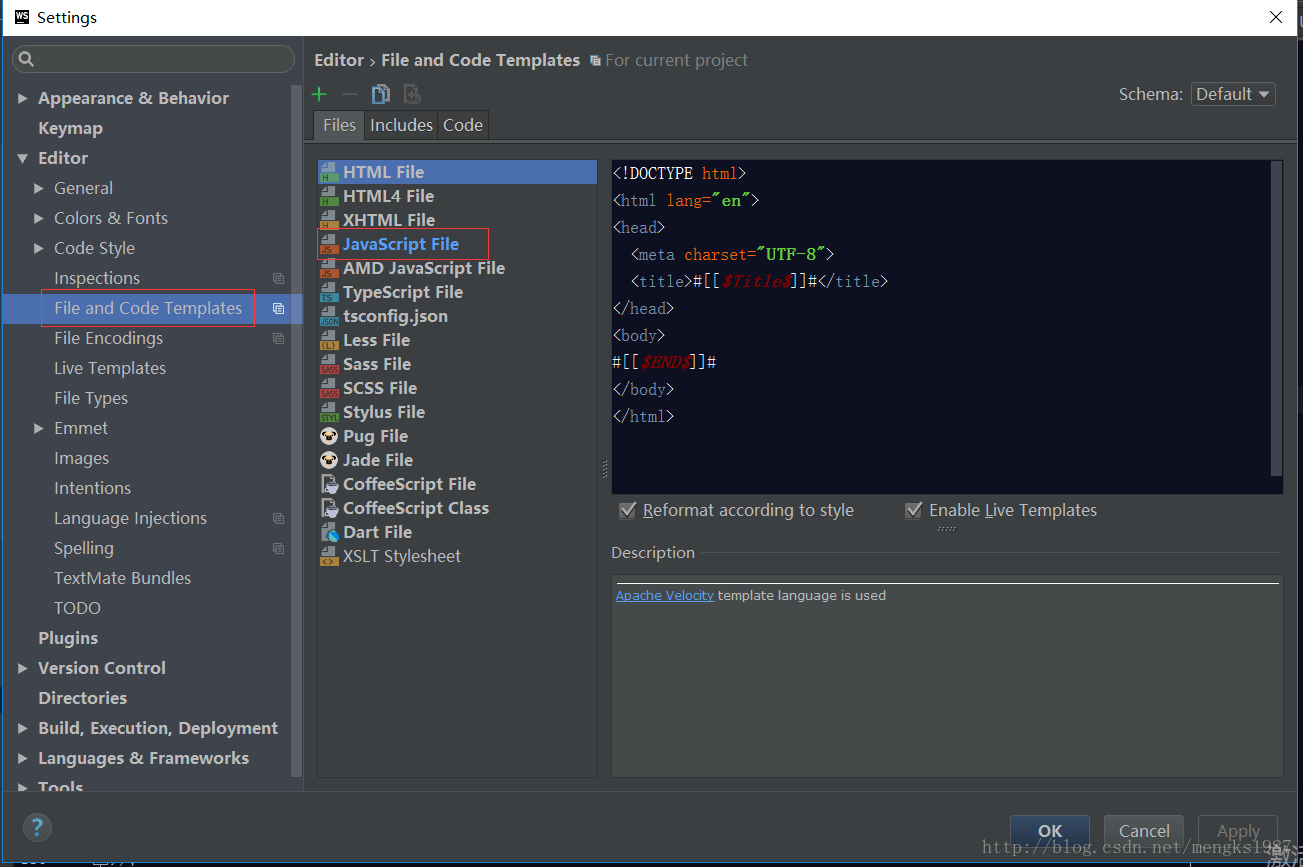
打开File->Setting,弹出如下:
选中JavaScript File:
/**
* Created by mqd on ${DATE}.
*/
import React, {Component} from 'react';
import {
StyleSheet,
View,
} from 'react-native';
export default class ${NAME} extends Component {
render() {
return (
<View style={{flex:1}}>
</View>
);
}
}
将上面的代码填入模板中,在我们创建js文件时就会自动生成这些代码。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)